(Aggiornato il 27/01/2022) La prima cosa da fare per configurare WordPress subito dopo la sua installazione è passare subito al menu “impostazioni”, sotto al quale sono raggruppate la più importanti funzioni dove impostare la varie configurazioni di WordPress. Sia chiaro che le specifiche per configurare WordPress che seguono escludono l’utilizzo di eventuali plugin…
Blog guide utili e consigli per utilizzare al meglio WordPress
CREARE NUOVA SIDEBAR PERSONALIZZATA GESTITA DA CAMPI PERSONALIZZATI
(Aggiornato il 27/11/2015)
In questo articolo vedremo come creare una nuova sidebar personalizzata che tramite i campi personalizzati (conosciuti anche come custom fields) potrà essere inserita in sezioni specifiche del sito a seconda delle nostre esigenze.
Tramite i campi personalizzati potremo aggiungere in modo facile e sbrigativo la nuova sidebar in articoli specifici a nostra scelta oppure solamente nelle pagine o in una singola pagina e nelle categorie.
Si specifica che, tutte le modifiche che andremo ad eseguire per creare una nuova sidebar personalizzata e il nuovo codice che dovrà essere inserito in vari file, andranno eseguite solamente all’interno delle cartelle che contengono i file del tema wordpress che state utilizzando.
Come sempre, la fase più importante prima di modificare qualsiasi cosa è eseguire un backup del database di wordpress..
INSERIRE IL PRIMO CODICE PER LA NUOVA SIDEBAR PERSONALIZZATA:
La prima cosa da fare è inserire un nuovo codice nel file function.php, prima di eseguire questa procedura controllate che all’interno del file non sia già presente un codice simile a quello che andremo ad inserire, che serve appunto per richiamare la sidebar già presente nel vostro tema.
Un’altro controllo da eseguire, è ricercare eventuali file dal nome sidebar.php, attenzione perchè a seconda del tema che state utilizzando potrebbero essercene presenti più di uno in cartelle diverse e questo influisce nel codice che dovremo inserire perchè anche in questo caso potrebbe essere già presente un codice uguale che gestisce l’attuale sidebar.
Se trovate un codice uguale o simile a quello che segue all’interno di uno dei due file function.php o sidebar.php non dovrete fare altro che copiare il codice presente e incollarlo uguale e tale subito dopo.
Codice che potrebbe già essere presente:
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Sidebar',
'before_widget' => '<div id="%1$s" class="widget sidebar-block %2$s">',
'after_widget' => '</div> <!-- end .widget -->',
'before_title' => '<h3 class="widgettitle">',
'after_title' => '</h3>',
?>
Con il nuovo codice inserito:
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Sidebar',
'before_widget' => '<div id="%1$s" class="widget sidebar-block %2$s">',
'after_widget' => '</div> <!-- end .widget -->',
'before_title' => '<h3 class="widgettitle">',
'after_title' => '</h3>',
));
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Sidebar pagine',
'before_widget' => '<div id="%1$s" class="widget sidebar-block %2$s">',
'after_widget' => '</div> <!-- end .widget -->',
'before_title' => '<h3 class="widgettitle">',
'after_title' => '</h3>',
));
?>
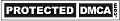
Come si nota, è stato inserito un nuovo codice uguale identico al primo, l’unica modifica fatta è stata quella di inserire il nome della nuova sidebar che verrà visualizzata alla sezione widget, cioè da Sidebar a Sidebar pagine.
Il nuovo nome “Sidebar pagine” è stato scelto per identificare che la nuova sidebar personalizzata verrà utilizzata solo per le pagine del sito ma potete scegliere qualsiasi nome di vostro gradimento.
Segue una foto di esempio di come vedrete la sezione widget con il nuovo campo per la nuova sidebar dove verranno inseriti i widget da visualizzare.

CREARE IL FILE PER LA NUOVA SIDEBAR:
Il passo successivo sarà quello di creare il file per la nuova sidebar da gestire tramite i campi personalizzati, che essendo già presente vi basterà copiare e rinominare con un nuovo nome.
Di norma, il file che gestisce la sidebar è presente nella cartella principale del tema con il nome di sidebar.php, tramite FTP scaricatelo nel vostro computer e semplicemente rinominatelo con un nome a vostra scelta ad esempio sidebar-nuova.php.
Attenzione, il nuovo nome dovrà essere inserito dopo il trattino perché, per la gestione tramite campi personalizzati, sarà quello il nome che verrà “riconosciuto” per essere correttamente interpretato.
Una volta rinominato il file, apritelo con il vostro editor di testo perché dovrete inserire il nuovo nome che avete scelto in precedenza per la nuova sidebar, cioè “Sidebar pagine“.
Un esempio di codice che troverete all’interno del file:
<div id="sidebar" class="clearfix">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Sidebar') ) : ?>
<?php endif; ?>
</div> <!-- end sidebar -->
Un’altro esempio di codice all’interno del file, in questo caso tratto dal file del tema di default di wordpress Twenty Twelve:
<?php /** * The sidebar containing the main widget area. * * If no active widgets in sidebar, let's hide it completely. * * @package WordPress * @subpackage Twenty_Twelve * @since Twenty Twelve 1.0 */ ?> <?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <div id="secondary" class="widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </div><!-- #secondary --> <?php endif; ?>
Il nuovo nome “Sidebar pagine” va inserito sostituendo il nome di default subito dopo “dynamic_sidebar” ad esempio nel primo codice va sostituito il nome “sidebar” nel secondo codice va sostituito “sidebar-1“.
Dopo aver sostituito il nome di default con il nome della nuova sidebar personalizzata, caricate il nuovo file all’interno della stessa cartella da dove lo avete scaricato.
MODIFICARE LA FUNZIONE GET_SIDEBAR:
La funzione get_sidebar è la funzione che permette di richiamare ovviamente la sidebar in ogni sezione del sito per gli articoli, per la pagine e per le categorie. (segue codice di esempio)
<?php get_sidebar(); ?>
Come potete vedere dal codice di esempio, all’interno delle due parentesi tonde non vi è alcun nome specifico, quindi verrà richiamata e visualizzata la sidebar di default che avete nel vostro tema e sarà uguale in ogni sezione del vostro sito.
Generalmente il codice lo si può trovare e modificare all’interno dei file del vostro tema chiamati “page.php” “single.php” “home.php” “index.php”
Il codice dovrà essere sostituito completamente e come forse avrete già immaginato, si dovrà inserire all’interno delle parantesi tonde il nome della nuova sidebar, è la stessa procedura che abbiamo eseguito quando abbiamo rinominato e creato il nuovo file per la nuova sidebar.
Ecco il codice completo da inserire sostituendo quello esistente:
<?php $sidebar = get_post_meta($post->ID, "Sidebar pagine", true); get_sidebar($sidebar); ?>
Come notate anche qui troverete subito dopo il codice post->ID il nome della nuova sidebar”Sidebar pagine“. Questo codice dovrete inserirlo in tutti i file che gestiscono la chiamata della sidebar che vi permetteranno di inserire tramite campi personalizzati la nuova sidebar dove avete scelto di utilizzarla, ed esempio, se volete utilizzare la nuova sidebar solo per la pagine, dovrete inserire il codice solo all’interno del file page.php.
RICHIAMARE LA NUOVA SIDEBAR TRAMITE CAMPI PERSONALIZZATI:
A questo punto siete pronti per inserire la nuova sidebar utilizzando il campo personalizzato, potrete inserire e visualizzare la nuova sidebar in ogni posizione voi vogliate nel momento stesso in cui state inserendo nel vostro sito una nuova pagina, un nuovo articolo, solo per un’articolo specifico, per le categorie o per una singola specifica categoria.
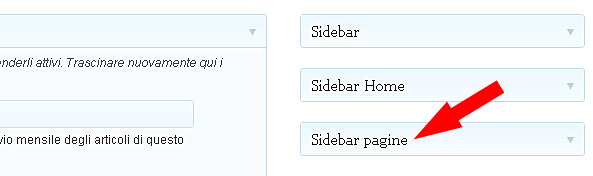
Alla sezione “campi personalizzati” scorrendo il menu che trovate al suo interno, ritroverete il nome “Sidebar pagine” da selezionare, mentre nel campo di destra dovrete inserire la parola “nuova” che è il nome che abbiamo inserito dopo il trattino subito dopo la parola “sidebar” nel momento in cui abbiamo rinominato il file con il nome di sidebar-nuova.php. (segue foto di esempio)

A questo punto, come ultimo passo, vi basterà cliccare su “aggiungi campo personalizzato” e la nuova sidebar verrà visualizzata con i widget che avete inserito.
Un esempio pratico di questa personalizzazione la potete vedere direttamente su questo sito che, per la home page utilizza una sidebar diversa di quella per gli articoli, pagine e categorie.
Qualcuno di voi ha già utilizzato queste modifiche e vuole condividere il risultato ?
Articoli interessanti:
Footer personalizzato per sezioni specifiche
Indecisi? lista di siti creati con wordpress
Strumenti gratuiti per analizzare siti internet
Come eseguire il backup per un sito WordPress
Sicurezza wordpress: Protezioni e impostazioni
Sito wordpress multilingua meglio installazione singola o multipla?
Aggiungere css personalizzato tramite campi personalizzati wordpress
Gestire commenti wordpress tramite database e query SQL
Vietata la Riproduzione.
![]()
FOOTER PERSONALIZZATO PER SEZIONI SPECIFICHE DEL SITO.
(Aggiornato il 27/07/2018)
In questo articolo vedremo come impostare un piè di pagina (footer) diverso per ogni sezione del sito.
Il piè di pagina, chiamato anche “footer“, generalmente è uguale in tutte le sezioni del sito che vengono visualizzate, quindi un’unica impostazione sia che si visualizzi la home page, una pagina, una categoria o un’articolo il piè di pagina contiene sempre le stesse configurazioni.
Ad esempio, potremo impostare un footer personalizzato solo per la home page del sito impostando la visualizzazione solo di alcuni articoli o sezioni piu importanti.
Diversamente potremo impostare un footer esclusivamente quando si visualizzano gli articoli inserendo diverse sezioni ad esempio con articoli correlati divisi per categoria ecc…!
Si potrebbe pensare anche di impostare un footer personalizzato per la visualizzazione delle pagine 404.
LA FUNZIONE “GET FOOTER”:
Per gestire e impostare queste configurazioni utilizzeremo la funzione “get_footer“, che generalmente, a seconda del tema che state utilizzando è gia presente all’interno di alcuni file che gestiscono appunto le varie sezioni del footer per la home page, per gli articoli, per la pagine e per le categorie.
La funzione “get_footer” serve per richiamare tramite il nome del file, la configurazione esistente del footer, provate ad eseguire un “cerca” all’interno dei file del vostro tema chiamati “page.php” “single.php” “home.php” “index.php” e altri e troverete all’interno la funzione get_footer.
<?php get_footer(); ?>
Come potete notare la funzione “get_footer” sopra riportata è quella che troverete all’interno dei vostri file del tema, non ha specificato nessun nome all’interno delle due parentesi tonde, quindi verrà utilizzato il file footer di default con il nome di footer.php.
Per utilizzare un footer personalizzato per ogni sezione del sito la prima cosa da fare è creare un file personalizzato per il footer, diverso da quello di default, per farlo vi basterà aprire il vostro editor di testo e copiarci all’interno le vostre configurazioni personalizzate. Per avere già una base da cui partire potete anche copiare il codice di default dal file footer.php, appena avrete impostato le vostre personalizzazioni salvate il file con un nome diverso, ad esempio: footer-pagina.php.
In seguito vi basterà richiamare il file da utilizzare con le nuove personalizzazioni nelle sezioni del sito nelle quali volete sia visualizzato il nuovo footer personalizzato. Quindi in caso vogliate che il nuovo footer personalizzato sia visto solo quando vengono visualizzate le pagine, andate a modificare il file che richiama il footer per le pagine, ovvero il file page.php, cercate al suo interno la funzione get_footer e inserite il nome del nuovo file che avete creato con le nuove personalizzazioni, ricordando di inserire solo la parola che segue il trattino e senza dimenticare gli apici come nel seguente modo:
<?php get_footer('pagina'); ?>
In questo modo ogni volta che un utente visualizzerà una pagina del vostro sito verrà richiamato e visualizzato il footer con le nuove personalizzazioni, mentre per tutte le altre sezioni verrà visualizzato solo il footer di default.
Un footer diverso usando i tags condizionali:
Un’altro modo per impostare un footer diverso in ogni sezione del sito è usare i tags condizionali.
A volte può capitare che alcuni temi di wordpress non siano presenti i file specifici per certe particolari sezioni del sito oppure siano limitati ecco che in questo caso arrivano in aiuto i tags condizionali che normalmente vengono inseriti nel file index.php del tema.
Qui di seguito un esempio di codice da inserire contenente i tags condizionali e all’interno delle parentesi sempre per la funzione “get footer” il nome del file da richiamare:
<?php
if ( is_home() ) :
get_footer('footer1');
elseif ( is_category() ) :
get_footer('footer2');
elseif ( is_page() ) :
get_footer('footer3');
elseif ( is_404() ) :
get_footer('footer5');
else :
get_footer();
endif;
?>
La prima funzione PHP del codice “is_home()” è il tags condizionale che richiamerà la funzione “get footer” con il relativo nome del file che avete inserito tra le due parentesi solo quando verrà visualizzata la homepage del sito e cosi via per tutti gli altri tags condizionali inseriti per ogni singola sezione del sito.
Qui potete trovare la lista completa dei tags condizionali che utilizza wordpress.
Articoli interessanti:
sito wordpress multilingua con installazione singola o multipla
Aggiungere css personalizzato tramite campi personalizzati wordpress
Gestire commenti wordpress tramite database e query SQL
Indecisi? lista di siti creati con wordpress
Strumenti gratuiti per analizzare siti internet
Come eseguire il backup per un sito WordPress
Sicurezza wordpress: Protezioni e impostazioni
Vietata la Riproduzione.
![]()
BLOCCARE IL CARICAMENTO INUTILE DI FILE CSS E SCRIPT
(Aggiornato il 10/08/2018)
Questo articolo spiega come evitare e bloccare il caricamento inutile di file css e script in zone specifiche del sito, in pagine specifiche, in categorie specifiche e in articoli specifici, cosi facendo si potrà ottimizzare il sito, scegliendo dove i file che ci interessano potranno essere eseguiti, di conseguenza si avrà un’ottimizzazione del sito e un’ottimizzazione sulla velocità di caricamento del sito stesso.
Con queste modifiche che andremo a vedere, non solo potremo scegliere se permettere l’esecuzione di determinati file css (fogli si stile) e script in homepage, nelle categorie, nelle pagine o negli articoli, ma potremo bloccare il caricamento inutile di file css e script sia di wordpress sia dei plugin in determinate sezioni singole del sito utilizzando i conditional tag e ID specifico per ogni categoria, pagina o articolo.
Se non riuscite a capire cosa viene eseguito in homepage del vostro sito o in zone specifiche, potete visualizzare il codice sorgente del sito stesso che vi darà le indicazioni necessarie, ma ancora più utile e preciso sarebbe utilizzare degli strumenti per analizzare e poter capire quali file css e script rallentano un sito e per questo vi rimando all’articolo dove troverete una lista di ottimi strumenti per analizzare un sito.
Funzioni di riferimento:
Il nome delle funzioni di riferimento di wordpress che ci aiuteranno sono:
wp_enqueue_script
wp_enqueue_style
Queste funzioni sopra riportate vengono utilizzate anche dagli sviluppatori di plugin che le inseriscono all’interno del codice di sviluppo appositamente per decidere le funzioni che ogni plugin dovrà svolgere.
Le funzioni riportate di seguito invece, serviranno per specificare a quali file css e script vogliamo bloccare il caricamento e andranno inserite all’interno del file function.php del tema:
wp_deregister_script(per bloccare il caricamento di script)
wp_deregister_style(per bloccare il caricamento di file css)
Qui di seguito invece potrete vedere alcuni dei “tags condizionali di wordpress” da includere nel codice che andremo ad inserire che serviranno allo scopo finale, cioè selezionare nello specifico se permettere il caricamento di specifici file in homepage, nelle categorie, nelle pagine o negli articoli.
- is_home()
- is_front_page()
- is_page()
- is_category()
Ci sono molti altri tags condizionali disponibili e per questo vi rimando direttamente alla pagina ufficiale dove poter trovare la lista completa dei conditional tags di wordpress.
Come e dove trovare il codice che ci serve:
Per impostare le funzioni wp_deregister_script e wp_deregister_style impedendo cosi il caricamento inutile del codice di file e plugin dovremo recuperare l’ID (handle) delle funzioni wp_enqueue_script e wp_enqueue_style all’interno del file interessato, questo che sia un file di wordpress o un file di un plugin.
Il file del plugin che contiene queste funzioni solitamente è il file con estensione .php che riporta anche il nome stesso del plugin.
La cartella che include tutti i plugin installati si trova nella sottodirectory /wp-content/plugins/.
Per bloccare il caricamento inutile di file css e script dovremo scegliere su quale plugin o file di wordpress agire e decidere in quale sezione del sito tali file sia inutile vengano caricati, scaricate il file nel vostro computer con un programma FTP, oppure se disponibile utilizzate il file manager del vostro hosting e apritelo con un file editor di testo, nel menu in alto sotto a modifica cliccate su “trova” e all’interno della casella inserite il nome della funzione wp_enqueue_script e cosi in seguito anche per la funzione wp_enqueue_style.
In questo modo ritroverete la funzione wp_enqueue_script con tutte le direttive, ad esempio il codice che segue è del plugin “redirection“:
wp_enqueue_script( 'redirection', plugin_dir_url( __FILE__ ).'js/redirection.js', array( 'jquery-form', 'jquery-ui-sortable' ), $this->version() );
L’istruzione che vi interessa avere viene subito dopo la prima parentesi racchiusa tra due apici, in questo caso per lo script da bloccare è: redirection.
Il codice riferito sempre al plugin “redirection” per la funzione wp_enqueue_style per bloccare il caricamento del file css in questo caso è sempre: redirection, come da codice di esempio che segue:
wp_enqueue_style( 'redirection', plugin_dir_url( __FILE__ ).'admin.css', $this->version() )
In questo caso e per questo specifico plugin il nome inserito per le due funzioni è sempre “redirection” ma per altri plugin le due funzioni potrebbe avere nomi diversi.
Un modo più sbrigativo per trovare il nome ID (handle) SOLO della funzione wp_enqueue_style è visionare direttamente il codice sorgente html del sito.
Un esempio per un file css (file di stile) che viene caricato in homepage di questo sito anche se non è necessario è il file css shortcodes.css, guardando il codice sorgente del sito il codice html sarà come il seguente:
<link rel='stylesheet' id='et-shortcodes-css-css' href='http://www.nomesito.it/wp-content/themes/nome-tema/epanel/shortcodes/shortcodes.css?ver=2.0' type='text/css' media='all' />
Ecco che appare l’ID (handle) della funzione wp_enqueue_style (in questo caso per il file css) id= et-shortcodes-css. Dopo aver trovato tutti i riferimenti per bloccare il caricamento dei file css e script che desideriamo non ci resta che inserire le funzioni nel codice specifico.
Il codice da inserire nel file functions.php:
Il codice completo con le funzioni (l’add action) e gli ID (handle) dei file e plugin a cui vogliamo bloccare il caricamento va inserito all’interno (alla fine) del codice nel file functions.php del vostro TEMA. Quindi scaricate il file sul vostro computer per modificarlo, apritelo con il vostro editor di testo e inserite il seguente codice di esempio:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
if ( is_home() || is_front_page() ) {
wp_deregister_script( 'et-shortcodes-js' ); wp_deregister_script( 'fancybox' ); wp_deregister_script( 'jquery-ui-sortable' );
}
}
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
if ( is_home() || is_front_page() ) {
wp_deregister_style( 'et-shortcodes-css' ); wp_deregister_style( 'fancybox' ); wp_deregister_style( 'et_page_templates' );
}
Spiegazione delle funzioni:
Nel codice sopra riportato abbiamo inserito il tag condizionale is_home() || is_front_page() che verrà utilizzato per bloccare il caricamento di script SOLO in home page del sito e SOLO se si sta utilizzando una pagina statica come homepage.
Il tag condizionale come potete vedere è inserito nella funzione “add_action” “wp_deregister_script” quindi stiamo agendo solo per i file script.
In caso il tag condizionale fosse stato is_home() avrebbe indicato di bloccare il caricamento script delle funzioni ID inserite in homepage del sito SOLO in caso si utilizzasse come impostazione di lettura del sito in “gli ultimi articoli”.
L’ID (handle) et-shortcodes-css inserito nella funzione apposita per i fogli di stile wp_deregister_style blocca il caricamento in homepage del file css SOLO per il file css degli shortcodes.
L’ID (handle) fancybox inserito nella sezione apposita per gli script wp_deregister_script blocca il caricamento in homepage del sito dello script specifico per la fancybox.
L’ID (handle) jquery-ui-sortable nella sezione wp_deregister_script blocca il caricamento dello script per il plugin “add to any”.
E cosi via per tutti gli altri sotto ogni specifica funzione con il specifico ID (handle) funzione.
Bloccare file css e script per specifiche pagine:
Il codice esempio che segue oltre che ad ever inserito il tag condizionale per bloccare il caricamento di file css e script in homepage ha inserito un nuovo tag condizionale che impedisce il caricamento di file css di wordpress, degli script di wordpress e di eventuali plugin in pagine specificate per ID pagina:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
if ( is_home() || is_front_page() || is_page( array( 42, 54, 6 ) ) ) {
wp_deregister_script( 'et-shortcodes-js' ); wp_deregister_script( 'fancybox' ); wp_deregister_script( 'jquery-ui-sortable' );
}
}
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
if ( is_home() || is_front_page() || is_page( array( 42, 54, 6 ) ) ) {
wp_deregister_style( 'et-shortcodes-css' ); wp_deregister_style( 'fancybox' ); wp_deregister_style( 'et_page_templates' );
}
}
I numeri che vedete all’interno del tag condizionale is_page( array( 42, 54, 6 ) ) sono i numeri ID per pagine specifiche al quale verrà bloccato il caricamento dei file css e degli script che abbiamo inserito.
Bloccare file css e script per specifiche categorie:
Il codice esempio che segue ha inserito il tag condizionale per bloccare il caricamento di file css di wordpress, di script di wordpress e di eventuali plugin in categorie specificate per ID categoria:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
if ( is_home() || is_front_page() || in_category( array( 1,2,3 ) ) ) {
wp_deregister_script( 'et-shortcodes-js' ); wp_deregister_script( 'fancybox' ); wp_deregister_script( 'jquery-ui-sortable' );
}
}
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
if ( is_home() || is_front_page() || in_category( array( 1,2,3 ) ) ) {
wp_deregister_style( 'et-shortcodes-css' ); wp_deregister_style( 'fancybox' ); wp_deregister_style( 'et_page_templates' );
}
}
I numeri che vedete all’interno del tag condizionale in_category( array( 1,2,3 ) )sono i numeri ID per categorie specifiche dove non verranno eseguite tutte le funzioni per i file css e script che avete inserito.
Bloccare file css e script in homepage, pagine, categorie e articoli:
Il codice esempio che segue ha inserito i tag condizionali per bloccare il caricamento di file css, di file script e di plugin in homepage, in categorie, in pagine e articoli specificati tramite ID:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
if ( is_home() || is_front_page() || in_category( array( 1,2,3 ) ) || is_page( array( 42, 54, 6 ) ) || is_single( array( 17, 19, 1 ) ) ) {
wp_deregister_script( 'et-shortcodes-js' ); wp_deregister_script( 'fancybox' ); wp_deregister_script( 'jquery-ui-sortable' );
}
}
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
if ( is_home() || is_front_page() || in_category( array( 1,2,3 ) ) || is_page( array( 42, 54, 6 ) ) || is_single( array( 17, 19, 1 ) ) ) {
wp_deregister_style( 'et-shortcodes-css' ); wp_deregister_style( 'fancybox' ); wp_deregister_style( 'et_page_templates' );
}
}
I numeri che vedete all’interno del tag condizionale is_single( array( 17, 19, 1 ) ) sono i numeri ID per articoli specifici dove non verranno eseguite tutte le funzioni per i file css e script che avete inserito.
Come sempre vi ricordo di fare molta attenzione nell’apportare le modifiche e di eseguire SEMPRE una copia di backup del file originale che andrete a modificare, ancora meglio se disponibile, eseguite preventivamente le modifiche in una versione demo del sito o in locale.
Articoli interessanti:
Creare un sito wordpress multilingua
Realizzazione sito wordpress ecommerce
Hosting per wordpress: quale scegliere
Come eseguire il backup per un sito WordPress
Trasferire o Spostare WordPress
Vietata la Riproduzione.
![]()
STRUMENTI GRATUITI PER ANALIZZARE SITI INTERNET
(Aggiornato il 11/06/2021)
In questo articolo troverete un elenco tra i migliori strumenti gratuiti per analizzare siti internet, questi sono strumenti di analisi che ogni bravo webmaster dovrebbe conoscere e assolutamente utilizzare per ottimizzare un sito.
Con questi strumenti di analisi si possono analizzare diversi fattori importanti che aiutano la configurazione e l’ottimizzazione di un sito internet nel miglior modo possibile.
Un fattore tra i più importanti da analizzare è la velocità del sito, quindi tutti i tempi di caricamento, dai file di stile alle immagini.
Alcuni fattori possibili da analizzare:
- Analizzare la velocità di caricamento del sito.
- Analizzare tempo di caricamento delle immagini.
- Analizzare tempi di caricamento di script e html.
- Analizzare eventuali errori di “not found”.
- Analizzare risposte di errore del database.
- Testare la corretta funzionalità dei DNS server.
- Avere una analisi di traceroute dei Network.
La lista di strumenti di analisi che segue li ho elencati secondo il miglior grado di efficienza ma in realtà come comprare levitra senza ricetta ogni sito riportato ha delle caratteristiche singolari non disponibili su altri e viceversa.
Lista strumenti online per analisi:
Pingdom
http://tools.pingdom.com/fpt/
Strumento di analisi fra i piu conosciuti dove è possibile analizzare un sito con una quantità maggiore di funzioni del sito.

GTmetrix
www.gtmetrix.com
Anche questo strumento di analisi è uno dei migliori dove è possibile analizzare il sito paragonando l’analisi fra i conosciuti google page speed e Yslow.

PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights
Strumento di analisi direttamente da google developers, in lingua italiana un pò “minimale” ma molto preciso.

Load Impact
www.loadimpact.com
Strumento di analisi particolare che simula la velocità di connessione di utenti sparsi in diverse parti del mondo.

WebPagetest
http://www.webpagetest.org
Tool molto interessante che permette di analizzare il sito su zone specifiche e impostare una analisi personalizzata.

Articoli interessanti:
Query sql per pulire e ottimizzare database wordpress
Come Spostare o Trasferire WordPress
Scegliere L’hosting per WordPress
Permalink WordPress struttura e impostazioni
Bloccare il caricamento inutile di file css e script
Rinominare prefissi tabelle database di WordPress
Vietata la Riproduzione.