Creare nuova sidebar personalizzata gestita dai campi personalizzati
CREARE NUOVA SIDEBAR PERSONALIZZATA GESTITA DA CAMPI PERSONALIZZATI
(Aggiornato il 27/11/2015)
In questo articolo vedremo come creare una nuova sidebar personalizzata che tramite i campi personalizzati (conosciuti anche come custom fields) potrà essere inserita in sezioni specifiche del sito a seconda delle nostre esigenze.
Tramite i campi personalizzati potremo aggiungere in modo facile e sbrigativo la nuova sidebar in articoli specifici a nostra scelta oppure solamente nelle pagine o in una singola pagina e nelle categorie.
Si specifica che, tutte le modifiche che andremo ad eseguire per creare una nuova sidebar personalizzata e il nuovo codice che dovrà essere inserito in vari file, andranno eseguite solamente all’interno delle cartelle che contengono i file del tema wordpress che state utilizzando.
Come sempre, la fase più importante prima di modificare qualsiasi cosa è eseguire un backup del database di wordpress..
INSERIRE IL PRIMO CODICE PER LA NUOVA SIDEBAR PERSONALIZZATA:
La prima cosa da fare è inserire un nuovo codice nel file function.php, prima di eseguire questa procedura controllate che all’interno del file non sia già presente un codice simile a quello che andremo ad inserire, che serve appunto per richiamare la sidebar già presente nel vostro tema.
Un’altro controllo da eseguire, è ricercare eventuali file dal nome sidebar.php, attenzione perchè a seconda del tema che state utilizzando potrebbero essercene presenti più di uno in cartelle diverse e questo influisce nel codice che dovremo inserire perchè anche in questo caso potrebbe essere già presente un codice uguale che gestisce l’attuale sidebar.
Se trovate un codice uguale o simile a quello che segue all’interno di uno dei due file function.php o sidebar.php non dovrete fare altro che copiare il codice presente e incollarlo uguale e tale subito dopo.
Codice che potrebbe già essere presente:
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Sidebar',
'before_widget' => '<div id="%1$s" class="widget sidebar-block %2$s">',
'after_widget' => '</div> <!-- end .widget -->',
'before_title' => '<h3 class="widgettitle">',
'after_title' => '</h3>',
?>
Con il nuovo codice inserito:
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Sidebar',
'before_widget' => '<div id="%1$s" class="widget sidebar-block %2$s">',
'after_widget' => '</div> <!-- end .widget -->',
'before_title' => '<h3 class="widgettitle">',
'after_title' => '</h3>',
));
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Sidebar pagine',
'before_widget' => '<div id="%1$s" class="widget sidebar-block %2$s">',
'after_widget' => '</div> <!-- end .widget -->',
'before_title' => '<h3 class="widgettitle">',
'after_title' => '</h3>',
));
?>
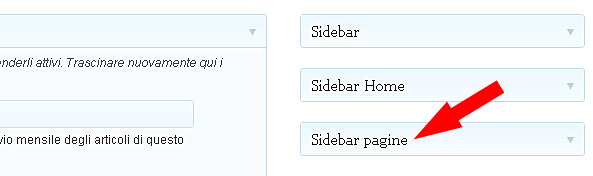
Come si nota, è stato inserito un nuovo codice uguale identico al primo, l’unica modifica fatta è stata quella di inserire il nome della nuova sidebar che verrà visualizzata alla sezione widget, cioè da Sidebar a Sidebar pagine.
Il nuovo nome “Sidebar pagine” è stato scelto per identificare che la nuova sidebar personalizzata verrà utilizzata solo per le pagine del sito ma potete scegliere qualsiasi nome di vostro gradimento.
Segue una foto di esempio di come vedrete la sezione widget con il nuovo campo per la nuova sidebar dove verranno inseriti i widget da visualizzare.

CREARE IL FILE PER LA NUOVA SIDEBAR:
Il passo successivo sarà quello di creare il file per la nuova sidebar da gestire tramite i campi personalizzati, che essendo già presente vi basterà copiare e rinominare con un nuovo nome.
Di norma, il file che gestisce la sidebar è presente nella cartella principale del tema con il nome di sidebar.php, tramite FTP scaricatelo nel vostro computer e semplicemente rinominatelo con un nome a vostra scelta ad esempio sidebar-nuova.php.
Attenzione, il nuovo nome dovrà essere inserito dopo il trattino perché, per la gestione tramite campi personalizzati, sarà quello il nome che verrà “riconosciuto” per essere correttamente interpretato.
Una volta rinominato il file, apritelo con il vostro editor di testo perché dovrete inserire il nuovo nome che avete scelto in precedenza per la nuova sidebar, cioè “Sidebar pagine“.
Un esempio di codice che troverete all’interno del file:
<div id="sidebar" class="clearfix">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Sidebar') ) : ?>
<?php endif; ?>
</div> <!-- end sidebar -->
Un’altro esempio di codice all’interno del file, in questo caso tratto dal file del tema di default di wordpress Twenty Twelve:
<?php /** * The sidebar containing the main widget area. * * If no active widgets in sidebar, let's hide it completely. * * @package WordPress * @subpackage Twenty_Twelve * @since Twenty Twelve 1.0 */ ?> <?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <div id="secondary" class="widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </div><!-- #secondary --> <?php endif; ?>
Il nuovo nome “Sidebar pagine” va inserito sostituendo il nome di default subito dopo “dynamic_sidebar” ad esempio nel primo codice va sostituito il nome “sidebar” nel secondo codice va sostituito “sidebar-1“.
Dopo aver sostituito il nome di default con il nome della nuova sidebar personalizzata, caricate il nuovo file all’interno della stessa cartella da dove lo avete scaricato.
MODIFICARE LA FUNZIONE GET_SIDEBAR:
La funzione get_sidebar è la funzione che permette di richiamare ovviamente la sidebar in ogni sezione del sito per gli articoli, per la pagine e per le categorie. (segue codice di esempio)
<?php get_sidebar(); ?>
Come potete vedere dal codice di esempio, all’interno delle due parentesi tonde non vi è alcun nome specifico, quindi verrà richiamata e visualizzata la sidebar di default che avete nel vostro tema e sarà uguale in ogni sezione del vostro sito.
Generalmente il codice lo si può trovare e modificare all’interno dei file del vostro tema chiamati “page.php” “single.php” “home.php” “index.php”
Il codice dovrà essere sostituito completamente e come forse avrete già immaginato, si dovrà inserire all’interno delle parantesi tonde il nome della nuova sidebar, è la stessa procedura che abbiamo eseguito quando abbiamo rinominato e creato il nuovo file per la nuova sidebar.
Ecco il codice completo da inserire sostituendo quello esistente:
<?php $sidebar = get_post_meta($post->ID, "Sidebar pagine", true); get_sidebar($sidebar); ?>
Come notate anche qui troverete subito dopo il codice post->ID il nome della nuova sidebar”Sidebar pagine“. Questo codice dovrete inserirlo in tutti i file che gestiscono la chiamata della sidebar che vi permetteranno di inserire tramite campi personalizzati la nuova sidebar dove avete scelto di utilizzarla, ed esempio, se volete utilizzare la nuova sidebar solo per la pagine, dovrete inserire il codice solo all’interno del file page.php.
RICHIAMARE LA NUOVA SIDEBAR TRAMITE CAMPI PERSONALIZZATI:
A questo punto siete pronti per inserire la nuova sidebar utilizzando il campo personalizzato, potrete inserire e visualizzare la nuova sidebar in ogni posizione voi vogliate nel momento stesso in cui state inserendo nel vostro sito una nuova pagina, un nuovo articolo, solo per un’articolo specifico, per le categorie o per una singola specifica categoria.
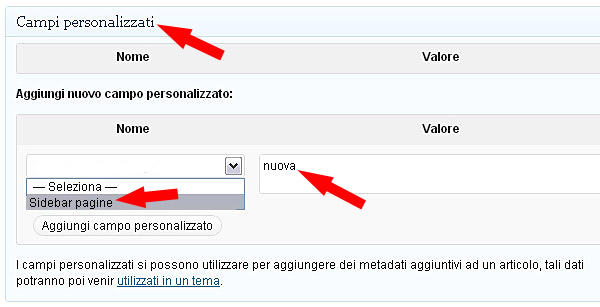
Alla sezione “campi personalizzati” scorrendo il menu che trovate al suo interno, ritroverete il nome “Sidebar pagine” da selezionare, mentre nel campo di destra dovrete inserire la parola “nuova” che è il nome che abbiamo inserito dopo il trattino subito dopo la parola “sidebar” nel momento in cui abbiamo rinominato il file con il nome di sidebar-nuova.php. (segue foto di esempio)

A questo punto, come ultimo passo, vi basterà cliccare su “aggiungi campo personalizzato” e la nuova sidebar verrà visualizzata con i widget che avete inserito.
Un esempio pratico di questa personalizzazione la potete vedere direttamente su questo sito che, per la home page utilizza una sidebar diversa di quella per gli articoli, pagine e categorie.
Qualcuno di voi ha già utilizzato queste modifiche e vuole condividere il risultato ?
Articoli interessanti:
Footer personalizzato per sezioni specifiche
Indecisi? lista di siti creati con wordpress
Strumenti gratuiti per analizzare siti internet
Come eseguire il backup per un sito WordPress
Sicurezza wordpress: Protezioni e impostazioni
Sito wordpress multilingua meglio installazione singola o multipla?
Aggiungere css personalizzato tramite campi personalizzati wordpress
Gestire commenti wordpress tramite database e query SQL
Vietata la Riproduzione.
![]()

Questa guida mi è stata molto utile, finalmente sono riuscito a crearmi delle sidebar da utilizzare dove voglio io senza diventare matto con dei plugin complimenti !
Salve, ho un problema con le mie sidebar. Avendo un tema personalizzato, è sorto il problema che ho erroneamente cliccato su “Crea sidebar” senza dare un nome.
Il tema mi ha creato 3 sidebar senza nome, che visualizzo nell’area widget, e non riesco ad eliminare.
Come faccio ad eliminarle e a fare in modo che il tema quando cerco di creare una sidebar senza nome, mi avvisi che non è possibile creare sidebar senza nome?
Grazie anticipatamente.
Salve Sandra, è difficile capire le possibilità di personalizzazione a disposizione del tema senza vedere il pannello di controllo. Se da la possibilità di creare sidebar personalizzate dovrebbe anche esserci la possibilità o di modificarle o di eliminarle, questo ovviamente se il tema è stato creato in modo professionale. In caso contrario bisegnerà agire direttamente sul database dove sicuramente si trovano le nuovo impostazioni che avete creato. Saluti
ciao, ho creato la sidebar ma non ho i campi personalizzati.
come far si che appaia la possibilità? grazie antonella
Salve Antonella, se non ti appare il campo personalizzato ovviamente hai sbagliato qualcosa, sicuramente sbagliando a rinominare il nuovo file, segui la procedura passo per passo facendo attenzione a non commettere errori. Ciao.
grazie, grazie per la veloce risposta.
i campi personalizzati ora li vedo, il tema conteneva un check per vederli/non vederli che non avevo attivato.
quindi ora vedo le sidebar nella pagina dei widget e nei campi c’è una voce sidebar ma se nel valore scrivo nuova, non succede nulla la sidebar resta quella di default.
cosa devo controllare?
grazie
antonella
aggiornamento:
adesso me la prende, ma me la considera non una sidebar laterlale ma la inserisce sotto.
cosa controllare? grazie
Salve Antonella, io purtroppo non sono un indovino, senza vedere nemmeno il sito e senza capire le operazioni che hai eseguito è impossibile capire eventuali problemi oltre tutto senza capire eventuali funzionalità del tema utilizzato. Se le procedure sono state eseguite come specificate nell’articolo deve apparire per forza di cose il campo personalizzato. Saluti.
Ciao.
Una domanda: voglio provare a creare una nuova sidebar e, seguendo le tue istruzioni, vorrei duplicare il codice
"if ( function_exists('register_sidebar') )ecc ecc” per poi cambiare nome ecc eccIl problema è che nel tema che ho scelto (Panoramica), questo codice non esiste in functions.php (e neanche in sidebar.php presente tra i php nell’editor). Cosa devo fare? Dove devo inserire il codice di creazione nuova sidebar?
Scusa ma non sono esperto di queste cose….
Salve Romano, senza vedere il tema e poter visualizzare il codice di ogni singolo file difficile aiutarti…! Saluti.