COME CREARE UNA LANDING PAGE CON ELEMENTOR
(Aggiornato il 10/02/2024)
Se ti sei convinto di iniziare a capire come creare una landing page con Elementor e pensi che ti dovrai strappare i capelli per capire come farla e che ti ci vorranno 2 mesi per riuscirci tranquillo non è cosi, al giorno d’oggi si può creare una landing page con Elementor in modo facile senza essere super esperti programmatori !
Qui puoi leggere la mia recensione su Elementor.
Per chi è alle prime armi, creare una landing page può sembrare un’impresa davvero difficile, modificarne il design anche peggio.
Per gli utenti più esperti, creare una landing page Elementor su WordPress è solo una questione di risorse e tempo, fattori che spesso scarseggiano.
Lettura consigliata: Come creare una landing page con WordPress
Come creare una landing page con Elementor: gli strumenti
Vediamo l’elenco degli strumenti che ti serviranno per creare landing page con Elementor:
1 – Sito web con WordPress (self-hosted)
2 – Scaricare e installare il plugin Elementor
3 – Elementor Pro Pack, per estensioni aggiuntive (non obbligatorio)
Funzionalità del plugin Elementor WordPress:
Vediamo alcune cose importanti su Elementor
- Non è necessario essere un programmatore.
- Elementor ha design/layout pre-installati che possono essere facilmente modificati.
- Elementor funziona senza problemi con tutti i temi WordPress e i suoi design sono responsive sia per desktop che per dispositivi mobili.
- Include utili “elementi” di design che semplificano la creazione di una landing page professionale per un sito WordPress
- Ti consente di progettare facilmente layout personalizzati per le tue pagine WordPress con il drag&drop (trascina e rilascia)
- Elementor ti permette anche di creare landing page WordPress gratis
LANDING PAGE CON ELEMENTOR
La guida in PDF dalla A alla Z di 130 pagine che ti
spiega come creare una Landing page con Elementor in
soli 30 MINUTI !
SOLO OGGI A 9 €
La guida in PDF dalla A alla Z di 130 pagine che ti
spiega come creare una Landing page con Elementor in soli 30 MINUTI !
SOLO OGGI A 9 €
Come creare una Landing page con Elementor: installazione
Ovviamente per iniziare è necessario scaricare e installare il page builder Elementor.
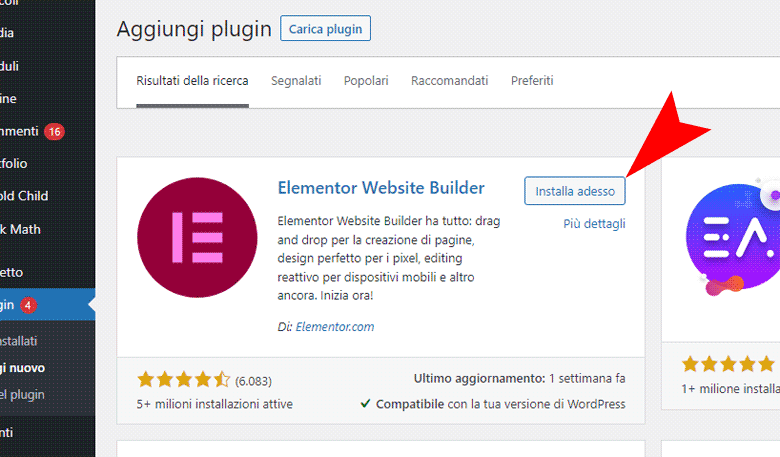
Quindi vai alla sezione plugin e clicca “aggiungi nuovo”
Nel box di ricerca in alto a destra scrivi Elementor e premi invio
Poi clicca su installa Elementor e ad installazione eseguita clicca su attiva.
1. Configurazione landing page con Elementor
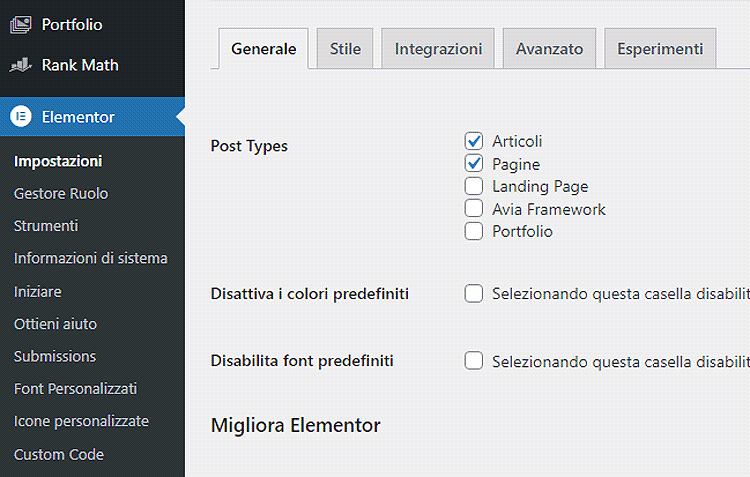
Dopo aver installato e attivato il plugin, sia nella sua versione gratuita che in quella Pro, ti basterà cliccare su Elementor nella barra dei comandi di sinistra di WordPress per accedere alle impostazioni del plugin.
Elementor di base è abilitato per articoli e pagine ma in questa sezione potrai abilitare anche altre sezioni.
3. Creare la pagina da usare come landing page con Elementor
Per aver accesso alle funzionalità del plugin ti basterà creare un nuovo articolo o una nuova pagina sul tuo sito.
Quindi alla sezione pagina clicca su “aggiungi nuova pagina”
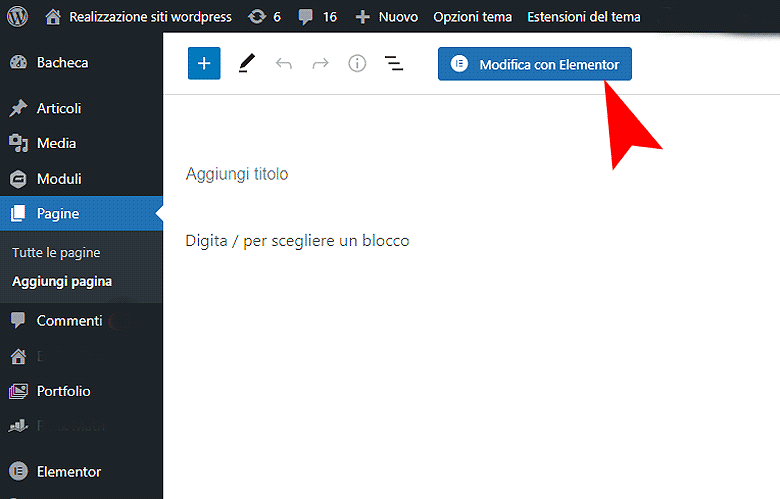
All’interno della nuova pagina clicca sul pulsante blu in alto con scritto “Modifica con Elementor”
Appena completato il caricamento ti ritroverai nella pagina con alla sinistra tutti i comandi di Elementor ed al centro della pagina il rettangolo grigio dove trascinaci all’interno (drag&drop) i blocchi con le funzioni.
LANDING PAGE CON ELEMENTOR
La guida in PDF dalla A alla Z di 130 pagine che ti
spiega come creare una Landing page con Elementor in soli 30 MINUTI !
SOLO OGGI A 9 €
La guida in PDF dalla A alla Z di 130 pagine che ti
spiega come creare una Landing page con Elementor in soli 30 MINUTI !
SOLO OGGI A 9 €
SCELI IL LAYOUT DELLA LANDING PAGE
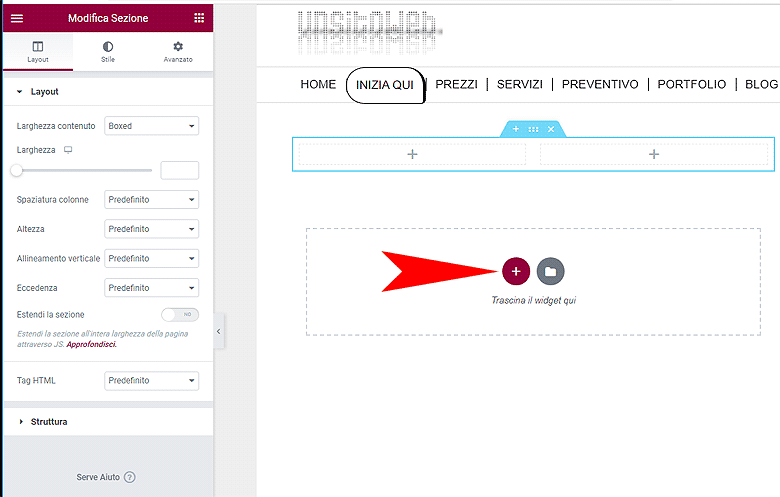
La prima cosa da fare è cliccare sul simbolo del + cerchiato di rosso e scegliere quale struttura/layout in base al numero di colonne che vuoi dare alla Landing page
SCELI E TRASCINA UN ELEMENTO DI ELEMENTOR
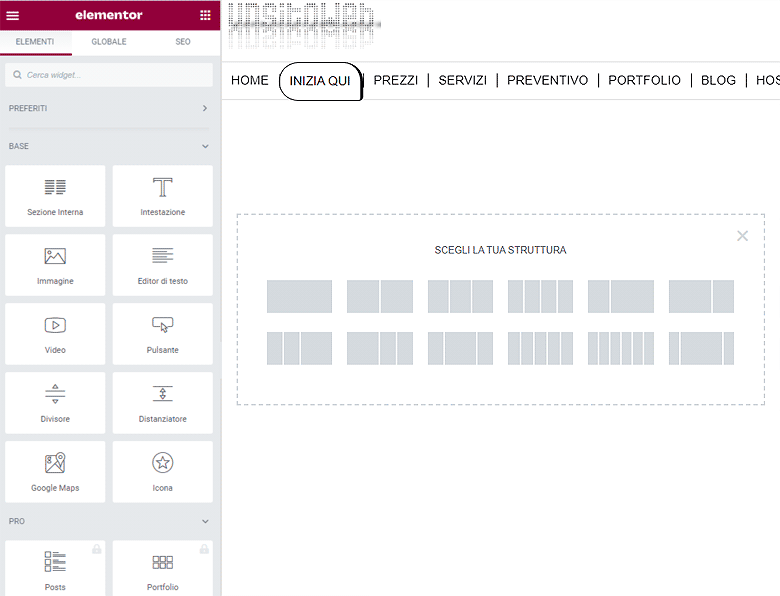
Appena avrai cliccato sopra al numero di colonne che hai scelto Elementor lo inserisce all’interno della pagina poi seleziona il simbolo + all’interno di essa per scegliere l’elemento da inserire dalla barra di blocchi di sinistra.
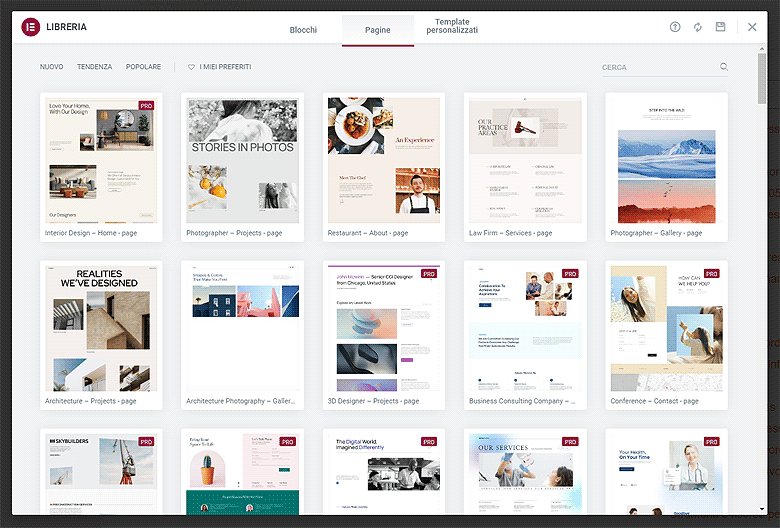
SCELI E AGGIUNGI UN TEMPLATE ELEMENTOR
Di fianco al simbolo + cerchiato in rosso c’è il simbolo di una cartella, cliccandoci sopra troverai la libreria con i template di Elementor disponibili. Scegli quello che preferisci e poi personalizzalo a tuo piacimento.
Se stai usando solo Elementor gratis, vedrai l’etichetta Pro su alcuni dei template Elementor che indica disponibili solo per versione Elementor PRO.
Clicca sulla lente di ingrandimento per vedere meglio il template oppure su inserisci per iniziare ad utilizzarlo.
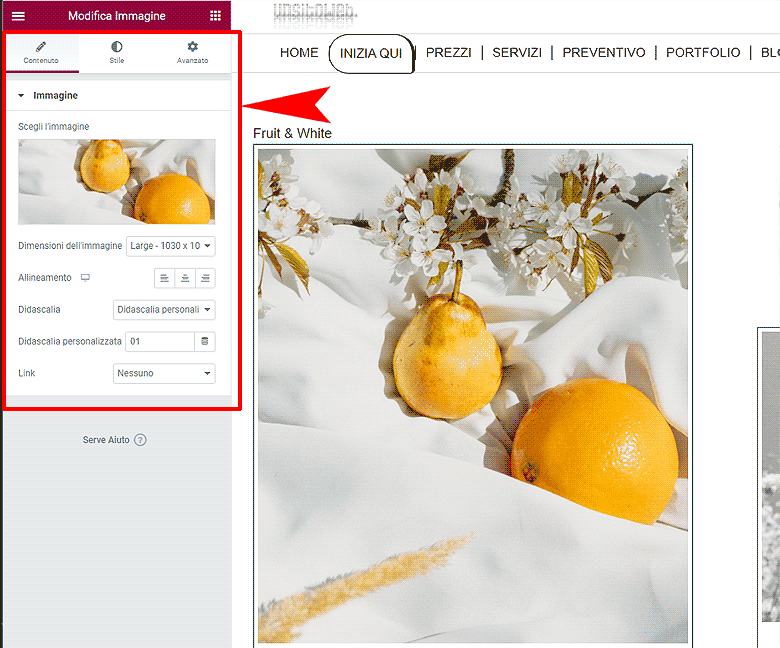
Una volta caricato il template Elementor, potrai personalizzarlo come credi selezionando gli elementi con il mouse e per ogni elemento che clicchi ti verranno mostrate le sua impostazioni nella barra dei comandi a sinistra dove potrai modificarli.
Per ogni elemento selezionato avrai le sezioni per modificare il contenuto. Per lo stile, e avanzato.
Quando crei una nuova sezione, ogni volta che ci passi il mouse sopra comparirà un piccolo menu di icone:
• il + indica l’inserimento di una nuova sezione;
• i puntini in fila servono per trascinare la sezione in un’altra posizione;
• la X elimina la sezione.
Ricorda che se posizioni il mouse sopra a qualsiasi icona e attendi 2 secondi ti verrà mostrata la scritta che ti specifica a cosa serve cliccare quella specifica icona.
Anche dopo che avrai caricato un template Elementor, potrai aggiungere nuovi elementi alla pagina, sempre utilizzando la tecnica del drag&drop.
In basso a sinistra nella barra dei comandi hai vari pulsanti che sono facili da comprendere ma il più importante è l’icona a forma di occhio che serve per vedere l’anteprima del lavoro svolto fin’ora.
LANDING PAGE CON ELEMENTOR
La guida in PDF dalla A alla Z di 130 pagine che ti
spiega come creare una Landing page con Elementor in
soli 30 MINUTI !
SOLO OGGI A 9 €
La guida in PDF dalla A alla Z di 130 pagine che ti
spiega come creare una Landing page con Elementor in soli 30 MINUTI !
SOLO OGGI A 9 €
Come usare il Theme Builder Elementor
Un’altra caratteristiche interessante di Elementor è la possibilità di personalizzare il tema WordPress con il Theme Builder.
L’opzione è disponibile solo con la versione Elementor Pro.
Ma vediamo quali elementi è possibile impostare con il Theme Builder.
Clicca nell’icona con 3 piccole linee orizzontali nell’angolo in alto a sinistra e poi clicca su Theme Builder.
Qui troverai diverse schede:
- Intestazione
- Piè di pagina
- Pagina singola
- Articolo singolo
- Archivio
- Risultati di ricerca
- Prodotto
- Archivio prodotti
- Errore 404
Per avere un’intestazione del sito (Header) personalizzato con Elementor seleziona e Aggiungi “Intestazione” dagli un nome e procedi.
Anche qui, puoi scegliere uno dei template disponibili. Clicca su Inserisci e inizia a personalizzare il suo aspetto (margini, dimensioni, colori…).
Quando hai finito di personalizzare, clicca sul pulsante pubblica e ti verrà chiesto dove utilizzare questo header.
Aggiungi una condizione e scegli se mostrarla su tutto il sito o solo in pagine di tua scelta.
La stessa cosa può essere impostata anche alla creazione di tutti gli altri elementi.
Video guida per usare Elementor:
I migliori temi WordPress per Elementor
Elementor si adatta bene a quasi tutti i principali temi di WordPress ma esistono dei temi nati solo ed esclusivamente per Elementor e offrono le soluzioni migliori solo con Elementor quindi vi consiglio di prendere in considerazione questi in elenco anche perché sono i più utilizzati.
Inoltre ricordatevi che non basta usare temi qualunque, ma servono temi programmati da professionisti che li creano con codice “pulito” rendendoli cosi molto veloci e poco pesanti.
1. ASTRA
Astra è il tema WordPress numero 1. Un potente tema WordPress che si integra completamente con il page builder Elementor e ti consente di personalizzare ogni aspetto del tuo sito web.
- Ti offre controlli di layout dettagliati per ogni singolo post, pagina o tipo di post personalizzato sul tuo sito.
- Astra fornisce oltre 150 modelli predefiniti da cui scegliere. È altamente intuitivo e ottimizzato per prestazioni e velocità
Caratteristiche principali:
- Viene fornito con diversi layout di intestazione e sezioni per Landing page.
- Facile cambio di colore e layout secondo le tue esigenze e della pagina.
- Anteprima dal vivo delle modifiche effettuate.
- Supporta più lingue.
- Decine di template di base pronti per l’importazione disponibili (oltre 150 modelli in versione premium)
2. GENERATEPRESS
GeneratePress è un tema WordPress che si concentra su velocità e prestazioni. Puoi facilmente personalizzare il layout della Landing page nell’intestazione, nel widget, nel corpo, nel menu, nell’area della barra laterale e altro ancora. I caratteri e gli stili di quasi tutti gli elementi possono essere mantenuti secondo la tua scelta.
GeneratePress è un tema WordPress leggero creato con particolare attenzione alla velocità e all’usabilità.
Sfrutta senza problemi anche l’editor di blocchi (Gutenberg), che ti offre un maggiore controllo sulla creazione dei tuoi contenuti
È completamente compatibile con tutti i principali page builder, incluso Elementor.
Caratteristiche principali:
- Aggiunge meno di 10 kb alle dimensioni del tuo sito web, rendendolo super leggero.
- Design completamente responsive quindi compatibile con tutti gli schermi piccoli e grandi.
- Supporto multilingue ed è tradotto in oltre 25 lingue.
- Integrazione con il plugin WooCommerce WordPress.
- Dispone di 9 aree widget, 5 posizioni del menu di navigazione e 5 layout della barra laterale.
3. OCEANWP
OceanWP è uno un tema per creare siti web con Elementor tra i più utilizzati in rete (ed Elementor Pro). È adatto sia per chi vuole creare un sito web amatoriale, sia per chi crea siti web professionali per i propri clienti.
OceanWP fornisce diversi layout e persino grafici già pronti che possono essere importati e quindi modificati tramite Elementor.
Caratteristiche principali:
- Veloce
- Leggero
- Responsive
- eCommerce Ready
- Sviluppato con criterio SEO
- Sviluppato per i page builder
- Tradotto per i paesi di lingua Araba
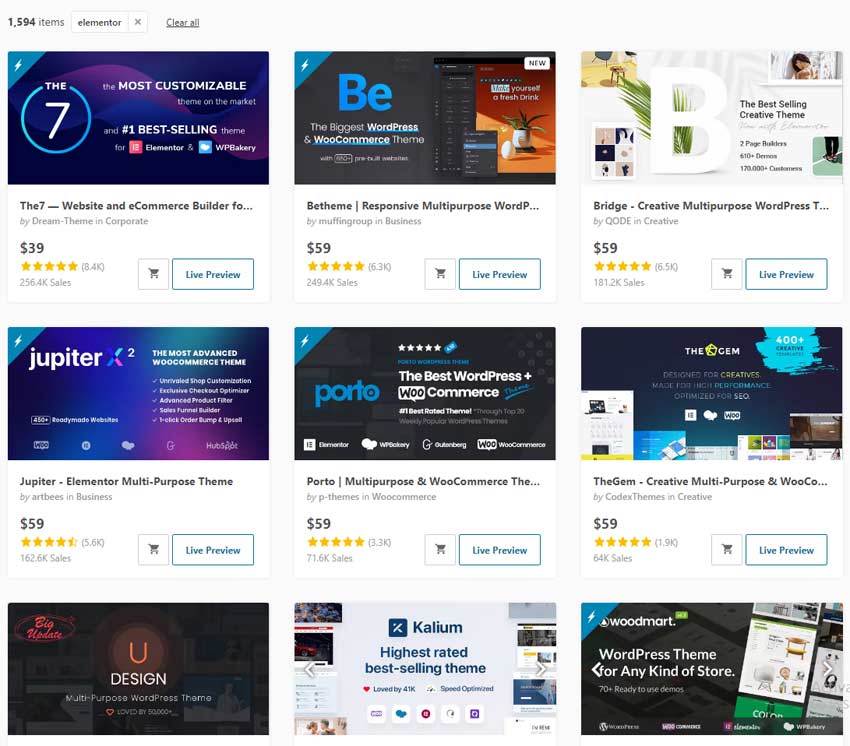
4. THEMEFOREST
Su Themeforest.net ci sono oltre 1.500 temi da poter utilizzare con Elementor dove per ogni tema viene specificata la compatibilità con Elementor.
Per ogni tema scelto è possibile visualizzare delle Demo online dove poter già capire se il layout del sito fa al caso tuo.
Altra cosa fondamentale quando si acquista un tema su Themeforest è l’accesso ad un forum di supporto degli sviluppatori per la risoluzione di ogni problema.
5. HELLO ELEMENTOR
Hello Elementor, è il tema ufficiale di Elementor creato dal team di sviluppatori del page builder. È un tema per WordPress, veloce e leggero studiato appositamente per creare landing pages.
Caratteristiche principali:
- Compatibile 100% con Elementor e Elementor Pro
- Tema Elementor gratuito per sempre
- Compatibile con i migliori plugin per WordPress
- Se hai in mente di utilizzare Elementor, questo è il tema che fa per te a costo zero.
L’unica nota da tenere in considerazione, è che Hello Elementor non ha un layout preimpostato quindi dovrai creare tutto da zero su un tema vergine.
Puoi personalizzare i tuoi Layout con il Theme builder di Elementor Pro.
Domande frequenti su Elementor:
1. Qual’è il più famoso Landing page builder ?
Di page builder ne esistono diversi e tutti ti permettono di creare una Landing page professionale ma se parliamo del page builder più famoso e conosciuto è sicuramente Elementor.
2. Quanto costa Elementor ?
Il prezzo di Elementor è di 90 euro all’anno per la versione PRO ma può essere utilizzato Elementor gratis con la versione base.
3. Come creare una Landing page gratis con Elementor ?
Certo. Quello che devi fare è scaricare Elementor versione gratuita e installarla nel tuo sito, installare il tema Astra versione gratuita e seguire questa guida per creare la tua prima Landing page gratis.
4. Elementor funziona con tutti i temi ?
Con la maggior parte si ma non con tutti, se acquisti un tema professionale viene sicuramente specificata anche la compatibilità con Elementor.
5. Quale è meglio: Divi o Elementor?
Il page builder Divi è conveniente ovvero una volta che lo hai acquistato riesci a creare e gestire una Landing page dalla A alla Z ma per un principiante potrebbe risultare un po’ ostico.
D’altra parte Elementor è un plugin popolare e ampiamente utilizzato che ti consente di personalizzare la tua pagina e creare una Landing page efficace per il tuo sito web. Viene fornito in versione gratuita e a pagamento e la sua interfaccia intuitiva lo rende il miglior plugin per principianti ed esperti
6. Qual è la differenza tra Landing page e home page?
Una Landing page e la home page di un sito Web hanno ruoli diversi da svolgere. Le Landing page sono una pagina autonoma in cui desideri che i tuoi visitatori arrivino tramite SMM, annunci a pagamento o traffico di terze parti. La home page invece è la porta d’ingresso del tuo sito Web in cui atterrano i tuoi utenti dopo aver digitato il nome del tuo sito Web, l’URL di dominio o la parola chiave mirata del tuo sito Web.
LANDING PAGE CON ELEMENTOR
La guida in PDF dalla A alla Z di 130 pagine che ti
spiega come creare una Landing page con Elementor in
soli 30 MINUTI !
SOLO OGGI A 9 €
La guida in PDF dalla A alla Z di 130 pagine che ti
spiega come creare una Landing page con Elementor in soli 30 MINUTI !
SOLO OGGI A 9 €
CONCLUSIONE
In questa guida ti ho spiegato come usare Elementor per creare una Landing page in pochi semplici passi.
Creare una Landing page rivolgendosi ad un professionista potrebbe essere costoso e non alla portata di tutti.
Quando mancano le risorse e le conoscenze per creare una Landing page, WordPress ed Elementor sono una coppia che vince sicuramente!
Con un pochino di studio e applicazione, i risultati saranno straordinari e riuscirai a creare una Landing page dell’aspetto professionale senza utilizzare neanche una riga di codice.
Anche tu per creare Landing page usi il page builder Elementor ?
Che ne pensi ?
Condividi la tua esperienza lasciando un commento.
Ciao





















Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!